Frames erstellen - Anleitung und Beschreibung
[Frames Erklärung] [Frames Parameter] [Frames Generator]
Frames teilen das Browserfenster in verschiedene Bereiche ein, in denen jeweils eine eigenständige HTML-Seite ausgeführt werden kann. Dies ist besonders geeignet zur Navigation, Bannerwerbung oder für Partnerlinks.
Die Startseite hat selber keinen auszugebenden Inhalt sondern enthält lediglich die Framesdefinition. Zusätzlich können noch Angaben wie Meta Tags oder Hinweise für nicht framesfähige Browser integriert werden. Diese Framesdefinition lädt die eigentlichen HTML-Seiten in die dafür vorgesehenen Bereiche des Browserfensters.
Alle hier beschriebenen Funktionen lassen sich sehr bequem mit meinem [Frames Generator] ausprobieren. Die Erklärungen sind in HTML ausgeführt und müssen für jeden WYSIWYG-Editor entsprechend von Dir angepaßt werden da dies den Rahmen der Seite sprengen würde.
| Schematischer Aufbau |
| Reihen und Spalten |
| Frames und deren Inhalte |
| NoFrames Bereich |
| Verweise (Links) |
| mehrere Frames ändern |
[nach oben] Schematischer Aufbau
So sieht der schematische Aufbau aus. Die Frames-Definition gehört zwischen dem HTML-Bereich und dem BODY-Bereich.
<head>
<title>Deine-Homepage</title>
</head>
<frameset ...>
... genaue Angaben zu den einzelnen Frames
</frameset>
</html>
Eingeleitet wird die Definition mit <frameset> wobei hier noch weitere Parameter übergeben werden können. Für jeden einleitenden Tag muß auch ein Endtag, </frameset>, eingebunden werden. Gerade bei verschachtelten Frames ist es sehr wichtig die Endtags auch an der richtigen Stelle zu setzen da sonst das Ergebnis fehlerhaft ist.
[nach oben] Reihen und Spalten :
- rows - Reihen z.B. <frameset rows="15%,85%"> .
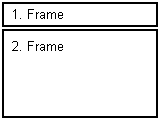
Der Bildschirm wird in zwei waagerechte Fenster eingeteilt. Das obere entspricht 15% des vorhandenen Gesamtfensters und das untere 85%. Bei prozentualen Angaben sollte die Summe immer 100% betragen. - cols - Spalten z.B. <frameset cols="15%,85%"> .
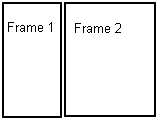
Der Bildschirm wird in zwei senkrechte Fenster eingeteilt. Das linke entspricht 15% des vorhandenen Gesamtfensters und das rechte 85%.


Die Einteilung kann beliebig erweitert werden. Ein Frameset mit 4 Spalten würde z.B. so definiert: cols="15%,35%,35%,15%">
Neben der relativen Größenangabe in % kannst Du auch eine feste Größe in Pixeln vorgeben. z.B. <frameset rows="100,*"> . Das Sternchen fungiert als Joker und weist dem Fenster den gesamten, noch zur Verfügung stehenden Platz zu. In diesem Fall bekommst Du ein Fenster von 100 Pixeln am oberen Bildschirmrand und darunter ein Fester, das den restlichen Platz im Browser einnimmt. Selbstverständlich darf nur ein Sternchen in Deiner Definition vorkommen.
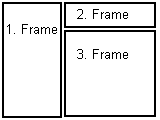
Um Reihen und Spalten gemischt einzusetzen mußt Du mit verschachtelten Frames arbeiten. In diesem Fall wird der Bildschirm nacheinander mehrmals aufgeteilt bis das gewünschte Ergebnis erscheint.
Hier mal ein vereinfachte Definition welche erst den Bildschirm in zwei Spalten und dann die zweite Spalte wieder in zwei Reihen unterteilt. Die Anmerkungen in Klammern sind nur zur Erklärung.
<frameset cols="160,*">
... (zwei Spalten, links 160 Pixel, rechts der restliche Platz der noch weiter aufgeteilt wird)
<frameset rows="100,*">
... (rechte Spalte, Reihe oben 100 Pixel)
... (rechte Spalte, Reihe unten restlicher Platz)
</frameset>
</frameset>

[nach oben] Frames und deren Inhalte :
Nach der eigentlichen Definition der Bereiche des Anzeigenfensters, Frameset, mußt Du nun festlegen in welchem Teil welche Seite gezeigt werden soll. Zusätzlich bekommt jeder Bereich einen eigenen, unverwechselbaren Namen. Dies ist nötig damit später über spezielle Anweisungen bei den Verweisen auch andere Seiten in die Bereiche geladen werden können. Außerdem können auch hier noch weitere Parameter übergeben werden.
- src="x" - die Seite x wird in dieses Frame geladen, wobei x für eine beliebige HTML-Seite steht z.B. menue.htm. Diese Seite muß natürlich eine real existierende Seite sein.
- name="x" - dies Frame erhält den Namen x, wobei x für einen beliebigen Namen z.B. links steht. Dieser Name darf nur einmal im gesamten Frameset vergeben werden damit die einzelnen Frames unverwechselbar sind.
Beispiel: Erstellen wir eine Seite mit 3 Frames. Links das Navigationsmenü, die Seite heißt menue.htm das Frame links, rechts-oben einen Bannerwerbeplatz, die Seite heißt banner.htm das Frame oben und darunter das Hauptfenster welches wir main.htm und das Frame hauptfenster nennen.
<frameset cols="160,*">
<frame src="menue.htm" name="links">
<frameset rows="100,*">
<frame src="banner.htm" name="oben">
<frame src="main.htm" name="hauptfenster">
</frameset>
</frameset>
Anmerkung: In diesem Beispiel liegen alle HTML-Dateien im selben Verzeichnis wie die Seite mit der Frames-Definition. Sollen Seiten aus Unterverzeichnissen oder von anderen Servern eingebunden werden ist der Link in src="x" entsprechend anzupassen. So könnte hier auch z.B. src="werner/main.htm" oder src="http://www.dieDomäne/werner/main.htm" stehen.
[nach oben] NoFrames Bereich :
Im NoFrames Bereich kannst Du einen alternativen Text oder auch ein Menü für Browser ablegen die keine Frames darstellen können. Außerdem kannst Du hier Links zu Deinen Unterseiten ablegen damit Suchmaschinen, welche Frames nicht richtig indexieren können, auch Deine Unterseiten finden.
Beispiel :
<HEAD>
<title>Deine-Homepage</title>
</HEAD>
<frameset ...>
... genaue Angaben zu den einzelnen Frames
<noframes>
Leider unterstützt Dein Browser keine Frames. Du kannst meine Seiten aber trotzdem besuchen. Klick einfach auf die folgenden Links.<br><br>
<a href="main.htm">Startseite</a><br>
<a href="banner.htm">Bannerwerbung</a><br>
</noframes>
</frameset>
</HTML>
[nach oben] Verweise (Links) :
Alle normalen Links öffnen im selben Frame die angewählte Seite. Möchtest Du nun aber ein neues Browserfester öffnen, das Frameset beenden oder eine Seite in einem anderen Frame öffnen muß mit dem Link ein Ziel, Target, übergeben werden.
- target="x" - wobei x für den Namen des Frames steht, der bei der Frame-Definition mit name= vergeben wurde. Groß- und Kleinschreibung werden dabei unterschieden! Gibt es den von Dir angegebenen Namen nicht öffnet der Browser automatisch ein neues Anzeigenfenster.
- target="_top" - öffnet die Seite im ganzen Browserfenster und beendet das Frameset
- target="_blank" - öffnet die Seite in einem neuen Browserfenster und Dein Frameset bleibt im Hintergrund erhalten
- target="_parent" - öffnet die Seite in dem Zustand des Anzeigefensters, der vor dem Start Deines Framesets aktuell war
Beispiel : Du möchtest in der Navigation aus dem Beispiel Frames und deren Inhalte zwei Links unterbringen von denen der erste die Seite witze.htm im Hauptfenster anzeigt und die Seite von Dauerstress in einem neuen Fenster öffnet.
<a href="witze.htm" target="hauptfenster">Witze</a><a href="http://www.dauerstress.de" target="_blank">Dauerstress</a>
Alle Editoren, die mit Frames umgehen können, haben einen Einfache Funktion ( Ziel, Zielframe, Target oder so ähnlich ) um einem Link die nötigen Informationen mitzugeben. Siehe hierzu in die Hilfefunktion deines Editors.
[nach oben] mehrere Frames ändern :
Um mehrere Frames mit nur einem einzigen Link ( Klick ) zu ändern muß auf ein kleines Java-Script zurückgegriffen werden.
Bitte in den HEAD-Bereich der Seite einfügen :<!--
function Fenster(URL1,URL2,URL3) {
parent.Frame1.location.href=URL1;
parent.Frame2.location.href=URL2;
parent.Frame3.location.href=URL3;
}
//-->
</SCRIPT>
Anstelle von Frame1 Frame2 Frame3 mußt du hier die im Frameset mit name= vergebenen Namen eintragen.
Dies ist der Link. Bitte in den BODY-Bereich der Seite einfügen :
In diesem Link-Code mußt du die URLs seite1.htm seite2.htm seite3.htm gegen deine Seitennamen austauschen, die in die entsprechenden Frames geladen werden sollen.
Hast du nur zwei Frames die geändert werden sollen, ist im Fuktionsaufruf des Java-Scripts ,URL3 und die Zeile parent.Frame3.location.href=URL3; sowie im Link ,'seite3.htm' zu löschen. Analog dazu können, durch die Erweiterung der Anweisungen, weitere Frames geändert werden.
Copyright: Dauerstress - Alles kostenlos für die eigene Homepage
